Heddels began in 2011 as Rawr Denim, the Internet’s destination for learning about all things raw denim, and was reborn as Heddels in 2015 as a more comprehensive resource for a wider variety of products.

Already established as one of the go-to blogs of the U.K., and a well known name among men's fashion afficianado's, Heddles looked to re-invent themselves with this project.
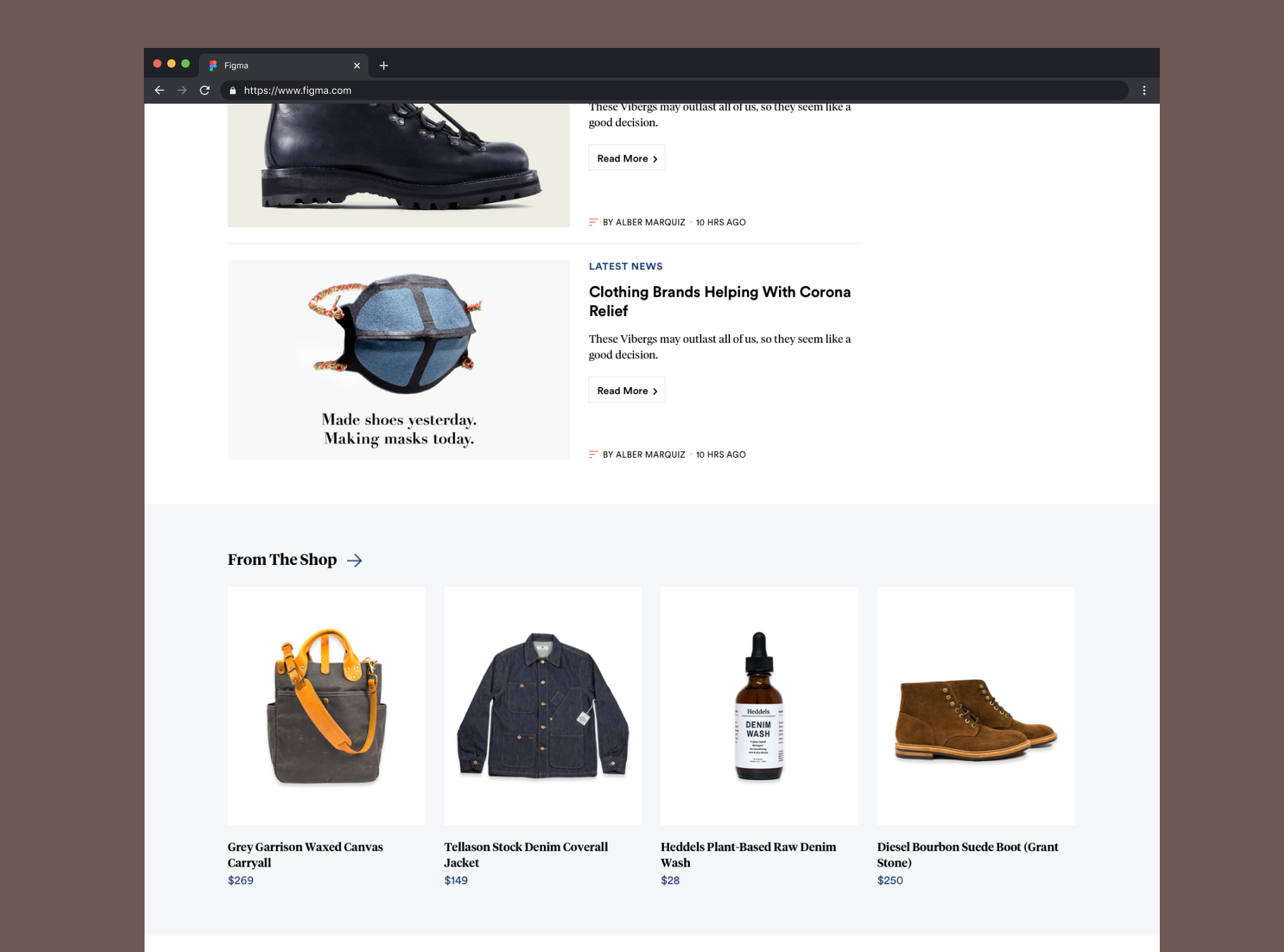
The goal — not a full re-design of their website and mobile space, but rather a facelift that would result in better visitor engagement, reduce bounce rates and a more cohesive look and feel. With that in mind, I began the challenge of reconstructing certain components including the Footer, Related Articles, Homepage Sidebar, designing a new Shop component and updating the color palette and typography styles.





The article page was redesigned in a way meant to allow viewers to digest information with ease. It also takes into account space for standard advertisements. A large bold headline is followed by the main image with a new slider navigation, newly designed sharing functionality, Next and Previous article component and related article component.





Built on a fully responsive design system, and building off the minimalist approach to desktop, we ensured a smooth and seamless transition to mobile which included re-invisioning the navigation.